GRENADINE
The Canadian cloud-based Event Management Software that provides an
all-in-one user-friendly solution that facilitates every aspect of
Event Planning, Managing and Execution
Registration, Online Ticketing, Schedule Building & Publishing, Websites, Mobile Apps, Exhibitor Lead Service, Self Serve Portal
Grenadine, silently assisting in your success
.

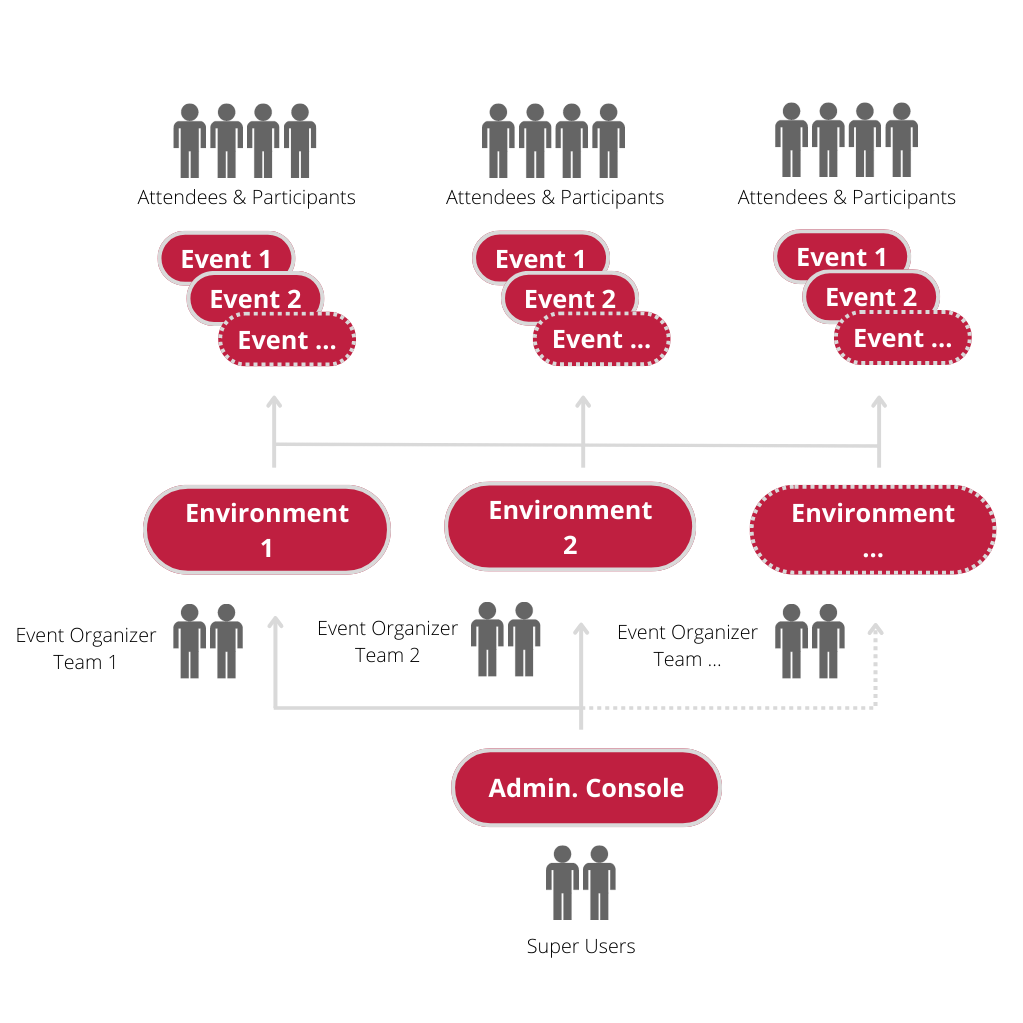
All-in-One Event Management Software provides a full overview of all environments while allowing autonomy within each. In a single click create and assign a new environment maintaining all your existing or shared services and branding.
Each Organizer can plan and manage their respective events with the industry leading, all-in-one professional Event Planning Tools from their own environment and user logins. Creating their individual events, websites, mobile apps., registration and ticket sales with common branding and services.
Fully featured, flexible control and ease of use confirms Grenadine as the ideal platform. Our decades of experience producing Shows, Conferences and Special Events attests to our understanding of your immediate and future needs. All the tools, all the power, all the time, Grenadine Will Simplify Your Day.
Powerful features that simplify every aspect of your conference planning and execution.
Tools and Features to simplify how you plan, promote and manage your Events.
Ease of use, centralized overview, your day will be a whole lot simpler.
Consistent institution branding with rich and powerful tools, now that’s an A+.
Centrally support and assist each business unit with the perfect balance of autonomy and governess.
A ticketing platform that gives you more control, more features and increased revenue.
Spend less time planning and more time networking, Grenadine will Simplify Your Day!
TESTIMONIALS
As a long time event planner, I’ve used plenty of other softwares. However, Grenadine’s Customer Support is what MAKES this program so great. I’ve asked for features, and they’ve been implemented. I have questions and they’re quick to answer.
– Erin Wayne, Twitch
Easy to use! The software is very easy to use. The App is easy to use. Very pleased with the system as a whole. Grenadine staff is wonderful to work with. I would highly recommend this product for any event planner who works on large or small events.
– Janelle Guidry, National Association of Basketball Coaches
Robust platform at a great value! For our conference, we utilized Grenadine’s publishing features and received very positive feedback from our attendees. The web schedule is clean with multiple layout options and the mobile app, easy to use (..)
– Suzan Yin, International Documentary Association
We organize a few events per year, among which, last year, one 800-people conference. The Grenadine people were always there to help and support, and even modify the app according to our suggestions and needs; they even managed to help us with our own administrative problems.
– Lucie Morisset, UQÀM
